NPM是Node Package Manager的縮寫,中文直接翻的話就是Node包管理工具,
比較專業則稱為模塊管理工具,是用JavaScript所編寫的軟件管理系統。
起初Isaac Z. Schlueter這位先生意識到在模塊這個區塊管理的很糟糕,
並在2009年發布NPM。
其中Isaac Z. Schlueter借鑒了PHP、PERL等模塊管理工具,
經過迭代,並與Nodjs一拍即合,發展成在Nodejs舉足輕重的位置。
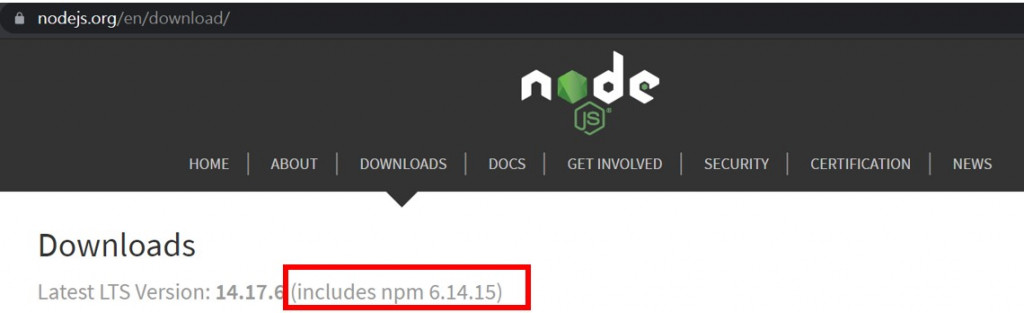
到Nodjs官網可以看到NPM是他們默認的模塊管理工具,
所以當我們直接安裝Nodjs時就會連NPM一起安裝下載
(Nodjs下載可以參考: DAY3: node.js安裝環境)

var fs=require("fs");
var http=require("http");
可以直接透過require導入或是被調用。
另外還有NPM Registry第三方模塊,當在內置模塊找不到想要的模塊時,
就可以透過模塊倉庫查詢並下載安裝。
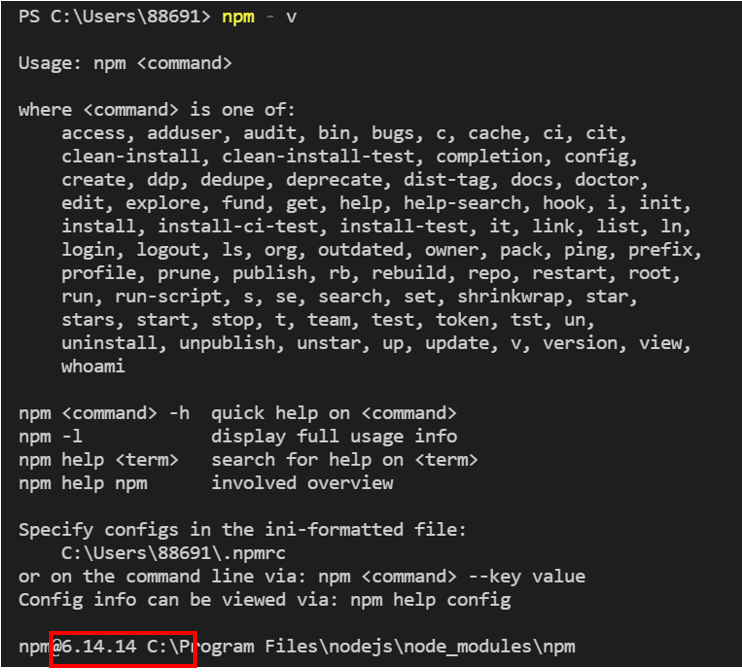
npm – v

我安裝的版本為 6.14.14。
若要安裝第三方模塊,比如說express在NPM官網可以看到下載數量非常驚人,
那就來安裝看看express塊。
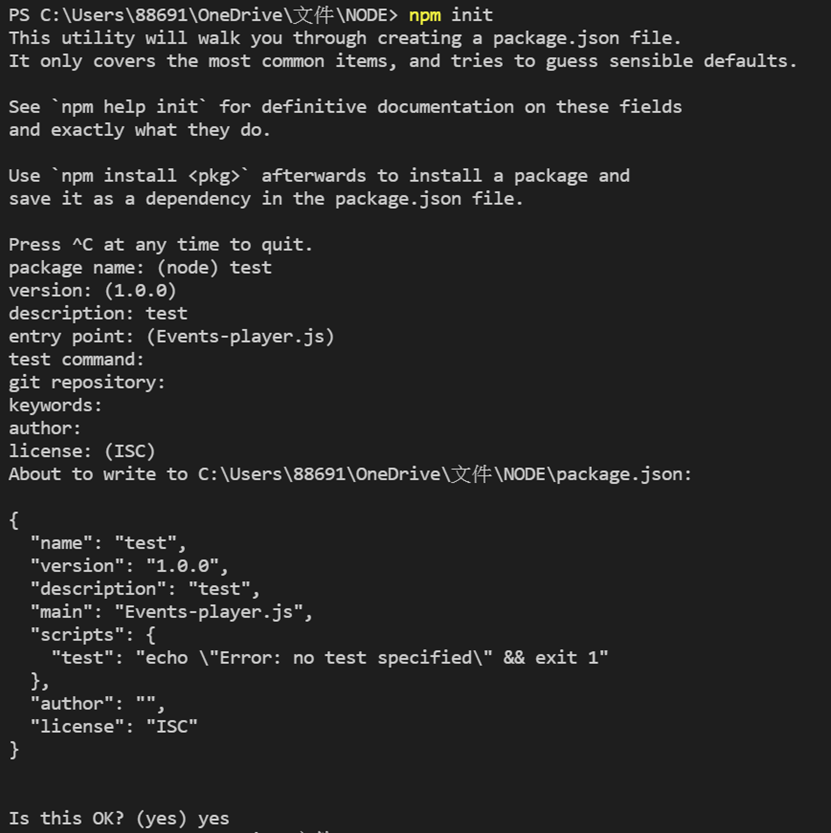
首先要先初始化所在目錄,輸入 npm init

在初始化目錄的過程中會問一些問題,最後回答yes後,
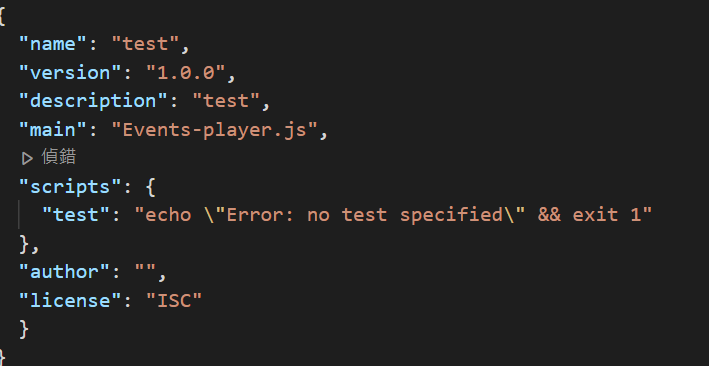
會產生一個文件在所在的目錄中名為 package.json。

文件內容是儲存一些項目相關的訊息。
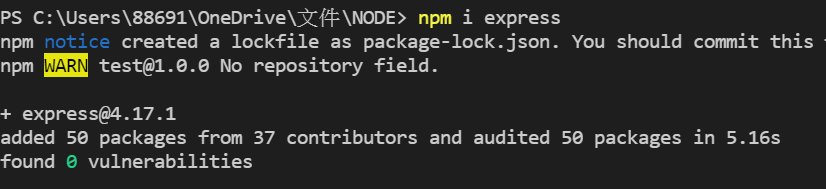
開始安裝express模塊,輸入 npm i express (= npm install 模塊名)

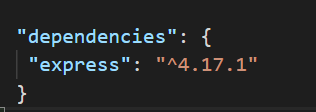
安裝成功後,在package.json檔案中也會出現一組訊息

代表現在需要依賴第三方模塊叫做express。
由此可知日後不管下載哪一個第三方模組,都會出現在這裡!
接下來就可以直接用require來導入express來使用!
var express=require("express");
卸載模塊時,輸入npm uninatall express